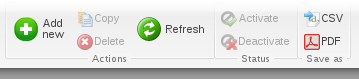
Standard grid ribbon buttons
Whenever we say that a main grid should have standard grid buttons in the ribbon area then we mean this:
Text alignment
- tables header row should always be centered
- text columns should always have alignment to left
- numeric columns should always have alignment to right
- watch out: the Number column is almost always a text column
- unit and currency columns should have alignment to left
Mockups won't have those alignments as it impossible to do with Balsamiq. Nevertheless we should always use the above conventions if the spec text does not say otherwise.
Columns with fixed sizes
The following types of columns should have fixed sizes:
- Unit - to fit up to 5 small chars
- Cur. - a.k.a. currency - to fit up to 3 large chars
- Number - 15 large chars
Numeric columns with suffix
Filtrability
All columns that can be technically filtered should be made filterable if the spec does not say differently.
Filters showed or hidden by default
The filter should be showed by default if:
- the grid is expected to be permanently small while working in production
- in most cases it will never have more then 10 rows
- it will almost never have more then 20 rows
See description for grid or lookup on View components for information how to do it.